WordPressカスタマイズやプログラミングの説明をする記事を書く際に、ソースコードを書く機会が多く出てきます。
その場合に、ただソースコードを張り付けるだけではなく、見やすく、コピーしやすく、分かりやすくした方が、記事内の文章も読みやすくなり、全体的にまとまりのある記事になります。
そんな見た目を実現できるプラグインをご紹介します。
シンタックスハイライト機能の付いたプラグインのインストールと初期設定
ソースコードを色分けして表示してくれる機能を「シンタックスハイライト」と言います。
シンタックスハイライト機能を実現してくれるプラグインはいくつかありますが、一番の有名どころ「Crayon Syntax Highlighter」ですが、
4年以上更新されていなく、最新のWordPressにも未対応だったので、私は敬遠してしまいましたw
ということで、今回は最新バージョンにも対応していて、ブロックエディタにもクラシックエディタにも対応している「Highlighting Code Block」のインストールについて説明したいと思います。
Highlighting Code Blockのインストール
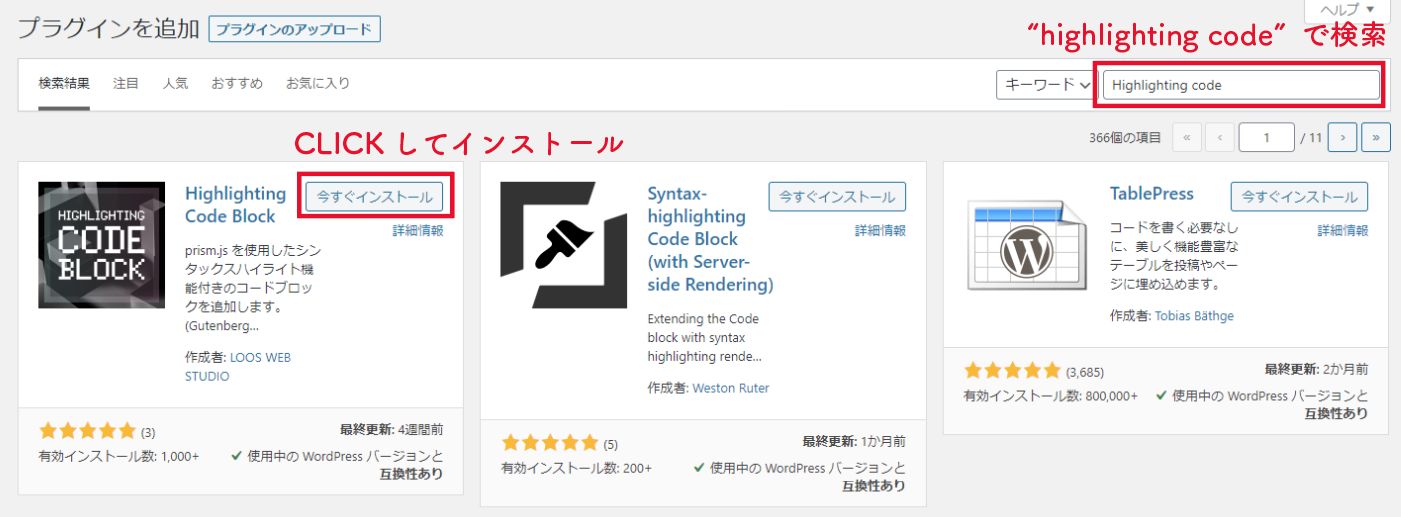
メニュー「プラグイン」-「新規追加」から、プラグインを検索し、インストールします。

「有効化」ボタンをクリックし、有効化したら、完了です。
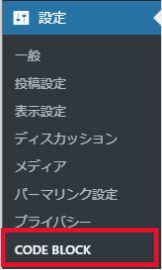
Highlighting Code Blockの初期設定

基本的に設定は変更する必要はありませんが、以下を必要に応じて変更してください。
- 言語の表示:ボックス右上に言語名を表示するかどうかのチェックボックス
- 行数の表示設定:ボックス左端に行数を表示するかどうかのチェックボックス
- フォントスムージング:フォントスムージングを有効にするかどうかのチェックボックス
- コードカラーリング(フロント側):ページを見たときのカラーリング
- コードカラーリング(エディター側):管理画面のエディターで編集するときのカラーリング
- フォントサイズ(PC):パソコンで見た場合のフォントサイズをピクセルで指定
- フォントサイズ(SP):スマートフォンで見た場合のフォントサイズをピクセルで指定
- コードのfont-family:表示されるフォントを指定
- ブロックエディターの最大幅:ボックスの最大幅をピクセルで指定。未入力の場合は100%
[the_ad id=”213″]
Highlighting Code Blockの使い方
ブロックエディターの場合
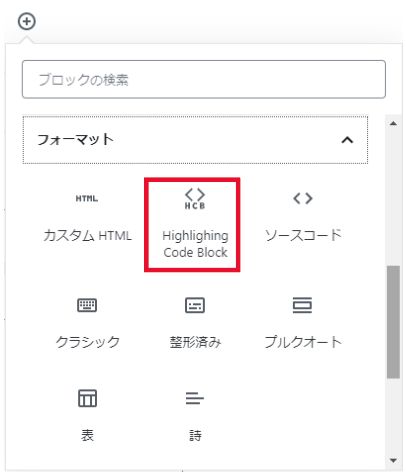
ブロックの追加の、[フォーマット]にある[Highlighting Code Block]を選択します。

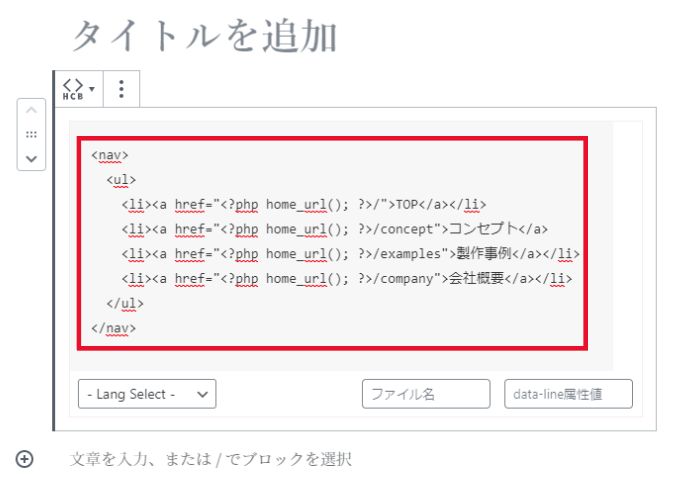
追加したブロックのグレー部分にコードを埋め込みます。

入力したソースコードの言語、ファイル名、data-line属性値を以下のように設定します。
- [- Lang Select -]セレクトボックス
入力したソースコードの言語を選択します。選択した言語に応じたシンタックスハイライトをしてくれます。
例)「PHP」
- [ファイル名]テキストボックス
ボックスの右上に表示される名前を入力します。
空欄にした場合は、上記で選択した言語名が表示されます。
例)「page-sample.php」
- [data-line属性値]テキストボックス
強調表示したい行数を数値で指定します。特になければ、空欄のままにしてください。
例)「3」

ブロックを選択した状態で、画面右側のブロック設定に表示される「HCB設定」にて、行数表示の設定ができますが、特に変更の必要が無ければそのままで大丈夫です。
あとは投稿記事を公開するだけで、反映が完了です。
クラシックエディタ(旧エディター)の場合
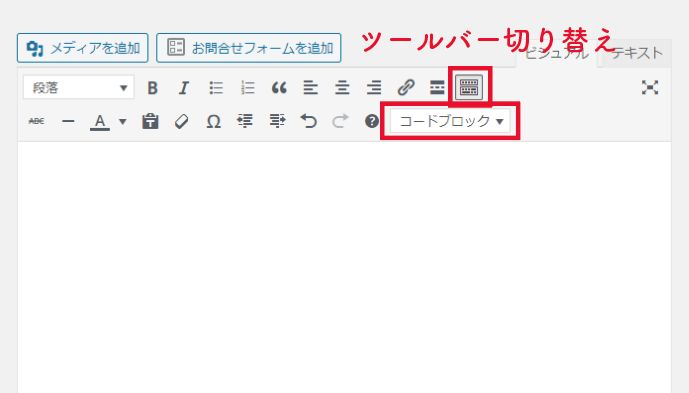
ツールバーの「コードブロック」から、ソースコードの言語を選択します。
※「コードブロック」セレクトボックスが表示されていない場合は、右上「ツールバー切り替え」をクリックすると、表示される場合があります。

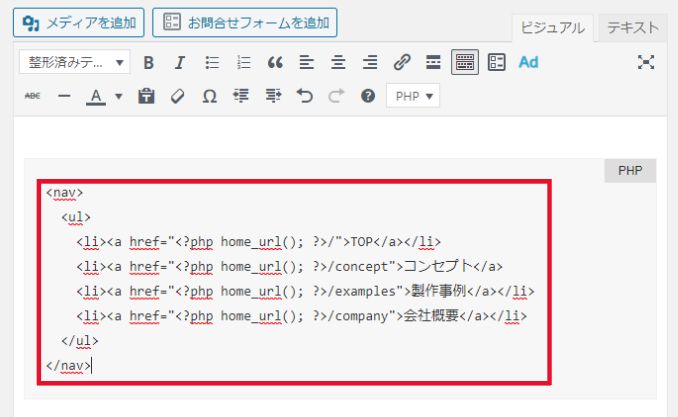
現れたボックス内に、ソースコードを入力します。

ファイル名、強調したい行数を指定する場合はテキストエディタに切り替え、以下の部分を変更および追記してください。
<pre class=”prism line-numbers lang-php” data-lang=”PHP”>
↓
<pre class=”prism line-numbers lang-php” data-lang=”page-sample.php” data-line=”3″>
data-lang : ファイル名
data-line : 強調したい行数
あとは、投稿記事を公開するだけで完了です。
実際に公開した記事では、以下のように表示されます。
[the_ad id=”213″]
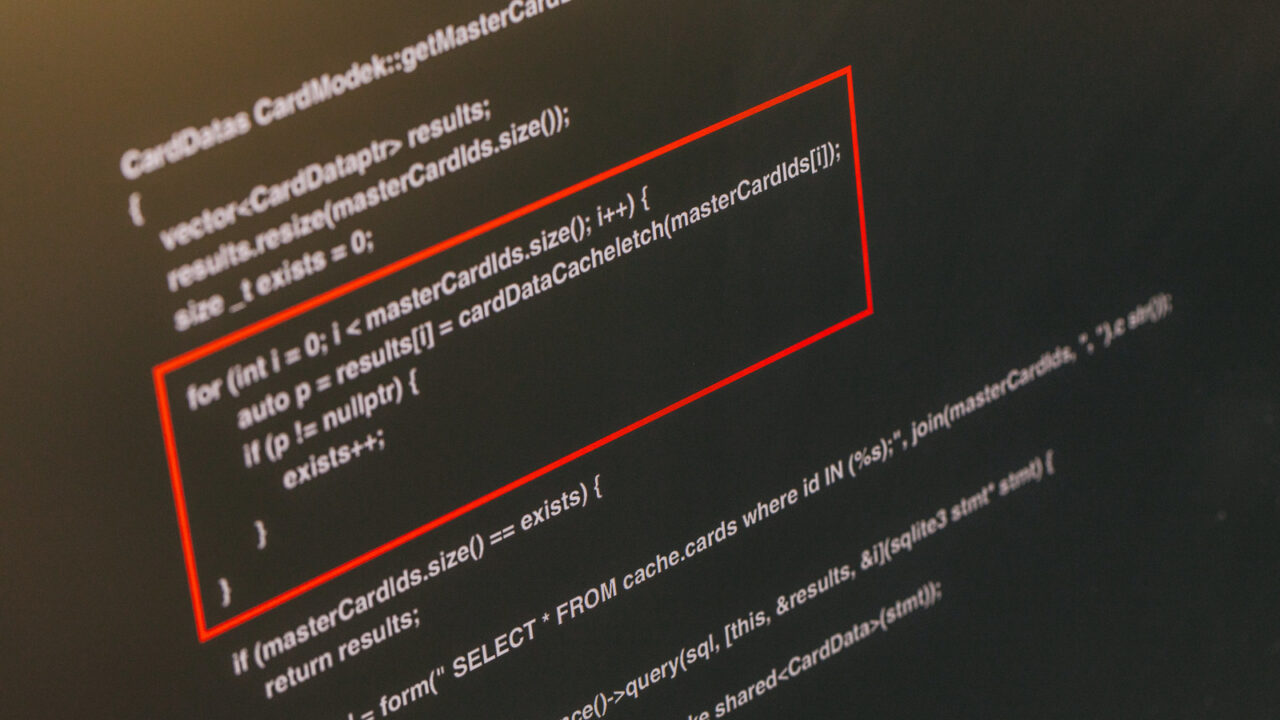
■BEFORE
<nav>
<ul>
<li><a href=”<?php home_url(); ?>/”>TOP</a></li>
<li><a href=”<?php home_url(); ?>/concept”>コンセプト</a></li>
<li><a href=”<?php home_url(); ?>/examples”>製作事例</a></li>
<li><a href=”<?php home_url(); ?>/company”>会社概要</a></li>
</ul>
</nav>
■AFTER
<nav>
<ul>
<li><a href="<?php home_url(); ?>/">TOP</a></li>
<li><a href="<?php home_url(); ?>/concept">コンセプト</a></li>
<li><a href="<?php home_url(); ?>/examples">製作事例</a></li>
<li><a href="<?php home_url(); ?>/company">会社概要</a></li>
</ul>
</nav>
まとめ
今回ご紹介した「Highlighting Code Block」は、ブロックエディタでもクラシックエディタ(旧エディタ)でも使え、軽くて設定も簡単なプラグインになります。
簡単で軽いプラグインですので、高機能というわけではありませんが、ソースコードを記述した時の見た目をサックリ整えたい場合にオススメです。