ホームページを見ていて、やはりキレイな画像がたくさんあった方が、見やすく読みやすい見栄えの良いサイトになります。
しかしながら、画像ファイルがたくさんになってくると、サイトを表示するのに時間がかかり、見ているユーザーが「サイトが重い」と感じてしまいます。
表示に時間がかかってしまうと、せっかくユーザーがアクセスして来てくれても、途中で見るのをやめてしまうことになりかねません。
サイト表示速度とSEOの関係
Googleはすでに、表示速度が検索順位に影響がある、と発表しております。
もちろん要因の一部にすぎませんので、ページの表示速度が速ければ速いほど検索順位が上がるというわけではなく、
遅すぎるサイトは多少の影響がありますよ。
他の条件がまったく同じサイト同士だと、速い方が上位に来ますよ。
くらいのものではありますが。
検索順位的には影響は少ないにしても、実際にページ表示速度が遅くなれば、ユーザーの満足度の低下や離脱率が上がってしまうことに繋がってしまいます。
ページ表示速度を向上させることは、さまざまなメリットにつながりますので、ぜひ積極的に対応しましょう。
サイト表示速度の測定方法
Googleアナリティクスを使った測定方法がページ単位で細かく測定できますが、初期設定が面倒なので、、、
アナリティクスを使った測定方法は別で説明するとして、今回は一番簡単なGoogleが無料で提供しているツール
「Google Developers PageSpeed Insights」
https://developers.google.com/speed/pagespeed/insights/
を使用して測定してみましょう。
点数やエラーが表示されますが、これをすべて解決して100点満点を取ろうとすると、専門的知識と時間を要してしまいますので、現時点では細かい解説はせず、今回の対応をすることで改善されるかどうかの指標として程度で確認しておきましょう。
プラグインを使って画像圧縮する方法
今回は、「EWWW Image Optimizer」というプラグインを使って、かんたんに画像を自動で圧縮する方法を解説いたします。
これからアップロードする画像は自動で圧縮してくれますし、すでにアップロード済みの画像も、一括で圧縮処理をしてくれます。
このプラグインを使用することで、先ほど「Google Developers PageSpeed Insights」の結果で、以下項目が改善されるでしょう。

EWWW Image Optimizer のインストール
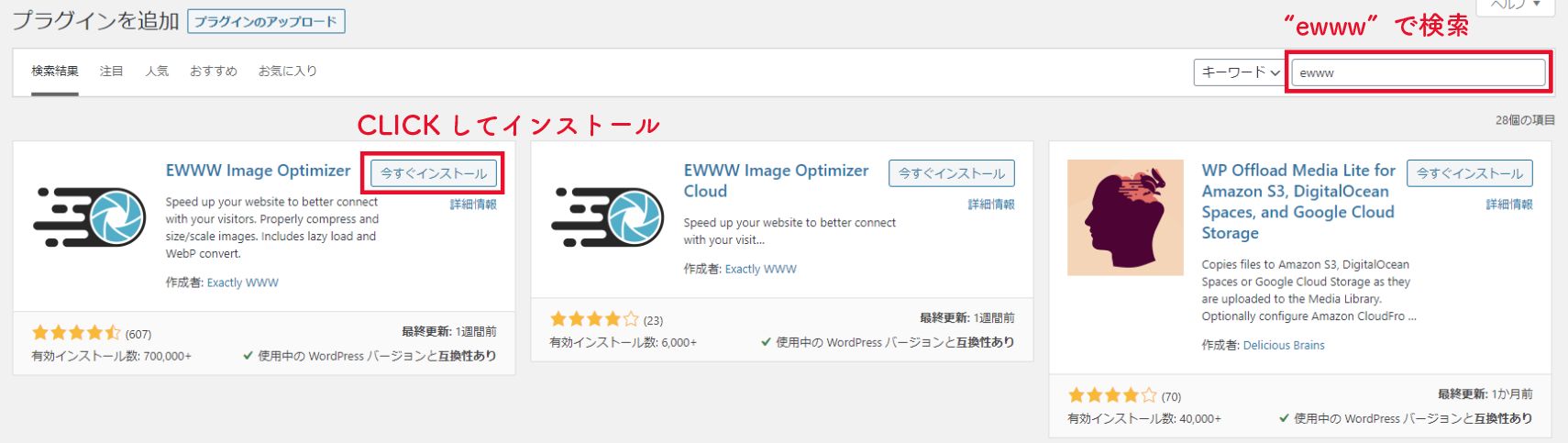
メニュー「プラグイン」-「新規追加」から、「EWWW Image Optimizer」プラグインを検索し、インストールします。

インストールが完了したら「有効化」をクリックします。
EWWW Image Optimizer の初期設定

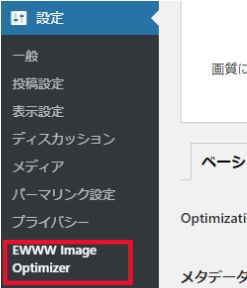
まずは、管理画面のメニュー「設定」から、[EWWW Image Optimizer]をクリックして、設定画面を表示します。
ここからは、初期設定から変更が必要な箇所のみ、解説いたします。
変換タブの設定
まずは「変換」タブの設定方法です。

ここでは、「コンバージョンリンクを非表示」チェックボックスをONにします。
変更したら、「変更を保存」ボタンをクリックします。
WebPタブの設定
次に「WebP」タブの設定です。
「WebP(ウェッピー)」とは、Googleが開発した次世代の画像フォーマットです。
一般的にはPNGやJPGが主に画像フォーマットとして使われていますが、従来の画像フォーマットよりも、軽くて劣化のないGoogle推奨の画像フォーマットです。
次世代画像フォーマットは、他にもJPG2000やJPG XRなどが挙げられますが、対応しているブラウザの種類を考えると、WebPが主流になるかと思われます。
ただし、JPG2000がAppleの独自規格であり、GoogleのWebPには断固として対応しておりません。
ですので、Apple社製のSafariが未対応なのがスマホも考慮すると残念なところではありますが、、、
しかしながら、このEWWW Image Optimizerは、WebP未対応のブラウザ(Safari)の場合はJPG/PNGで表示してくれる、という優れものですので、気にせずに以下WebPの設定を行いましょう。

[WebP]タブを選択したら、「JPG,PNGからWebP」チェックボックスをONにします。
変更したら、「変更を保存」ボタンをクリックします。
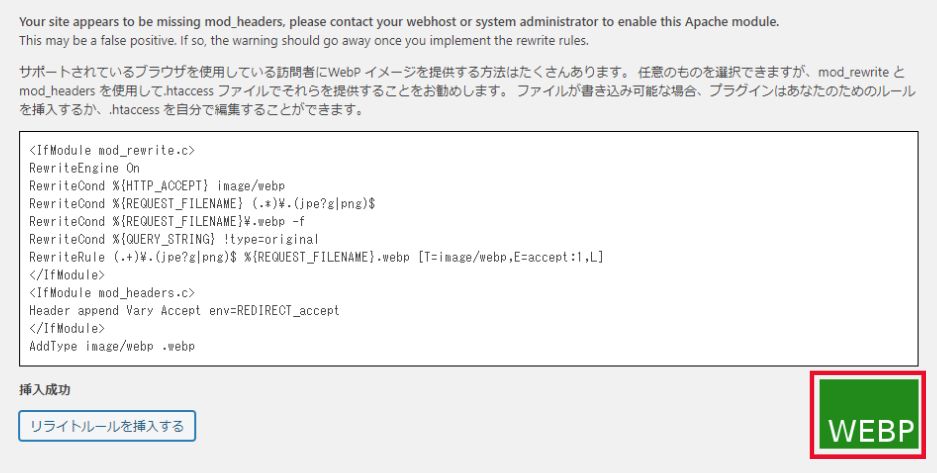
リライトルールの挿入
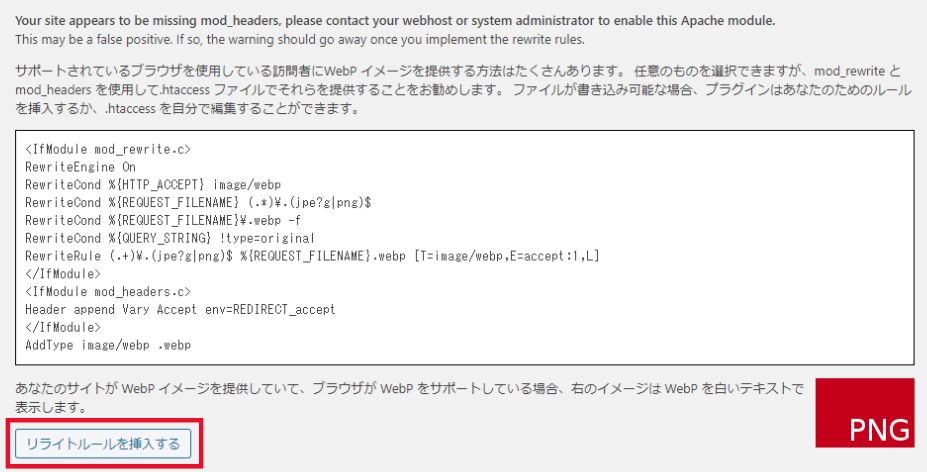
ここまでの設定を終えると、ページ下部に以下の内容が表示されるようになります。

「リライトルールを挿入する」ボタンをクリックし、画面右側の赤い画像が緑色に変わることを確認します。

サーバーによっては、このリライトルールの挿入が成功しない場合があります。
その場合は手動での設定も可能ですが、サーバー管理者でなければ作業ができなかったり、少し専門的知識を要するので、こちらは別機会にご紹介いたします。
以上で初期設定が完了となります。
すでにアップロード済みの画像を一括圧縮
ここまでの初期設定が完了していると、今後アップロードする画像は自動的に圧縮してくれます。
が、すでにアップロードされている画像に関しては、手動で圧縮してあげなくてはならないので、このプラグインをインストールした段階で、すでにアップロード済みの画像がある場合は、以下「一括圧縮」の処理を行ってください。

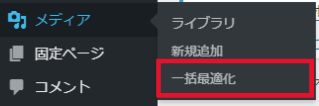
管理画面のメニュー「メディア」から、[一括最適化]をクリックして、一括最適化の実行画面を表示します。
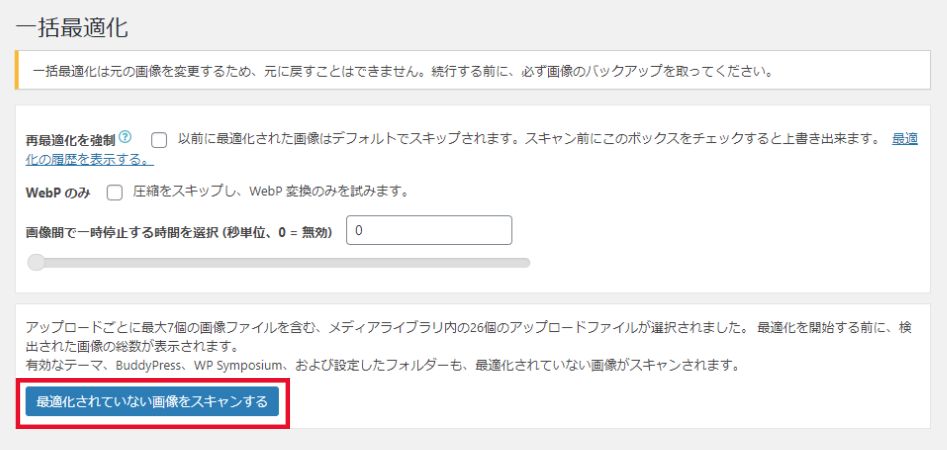
一括最適化の実行

[一括最適化]画面にて、設定等はそのままで、[最適化されていない画像をスキャンする]ボタンをクリックします。
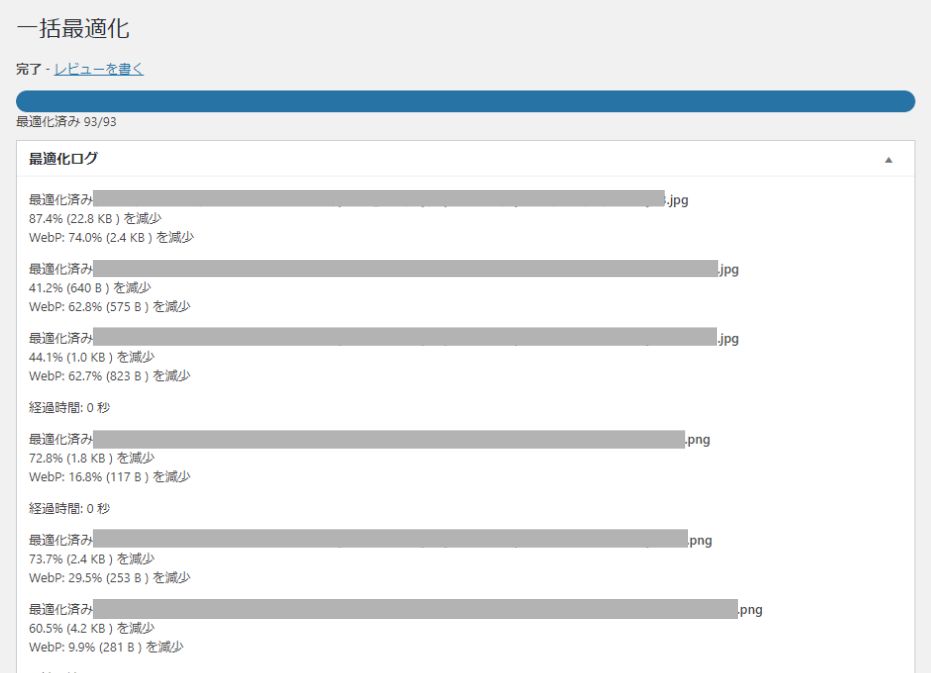
アップロード済みの画像がスキャンされ、表示が切り替わるので、そのまま[XX点の画像を最適化]ボタンをクリックし、実行します。
実行中画面になり、ログが出力されるので、「完了」が出力されるまで画面遷移をせずに待ちます。

上記のような完了が表示されたら、アップロード済み画像の一括圧縮が完了です。
まとめ
画像圧縮で表示速度を上げることで、離脱率も下がり、ユーザビリティ(利便性)も上がることで、SEO対策にもつながります。
本格的な表示速度改善には様々な要因と対策がありますが、まずはかんたんにできる「EWWW Image Optimizer」のインストールと適用から始めてみて下さい。