GoogleMapは、今はほとんどのコーポレートサイトに導入されています。
スマホアクセスが多い中で、GoogleMapを手にお店や会社を訪れる、なんてシーンがほとんどで、GoogleMapが設置されてないとガッカリ、なんてことも。
GoogleMapをサイトに埋め込むうえで、かっこいいwebサイトが出来上がっても、埋め込んだGoogleMapが標準デザイン&標準の赤いマーカーだと、残念ですよね。
せっかくなら、サイトデザインを損ねないようにカスタマイズしたGoogleMapを埋め込みましょう。
APIキーの取得
まずはAPIキーの取得をしましょう。
既にAPIキーを取得済みの方は、「GoogleMapの作成コード」の項へ進んでください。
APIキーとは、GoogleMapを表示する上では欠かせないものです。
誰でも簡単に取得できますので、以下手順に従って、APIキーの取得を行います。
Google Cloud Platform へアクセス
事前にGoogleにログインした状態で、以下ページにアクセスしてください。
Google Cloud Platform
https://cloud.google.com/maps-platform?hl=ja
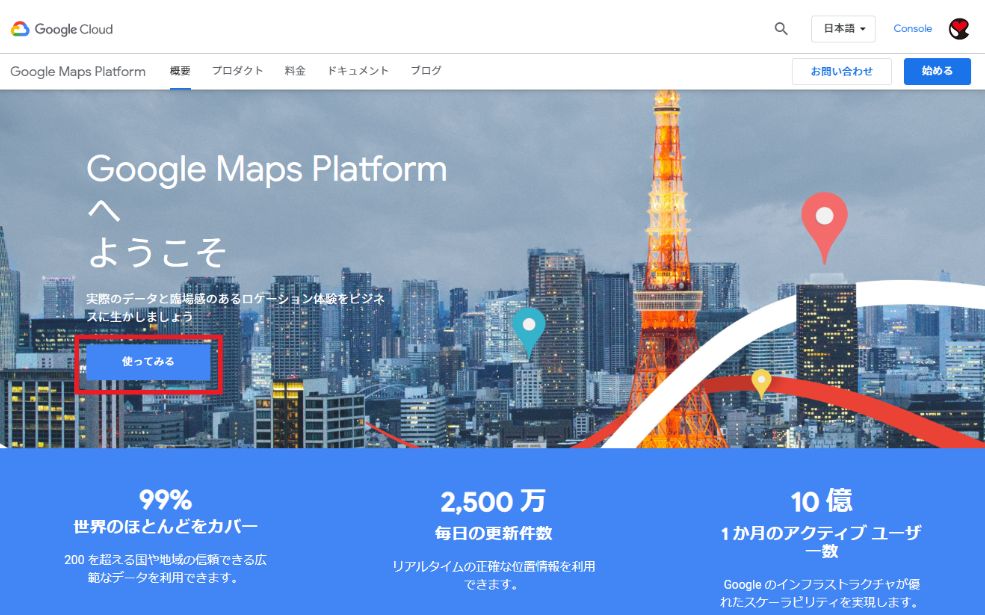
次のページが表示されたら、「使ってみる」ボタンをクリックします。

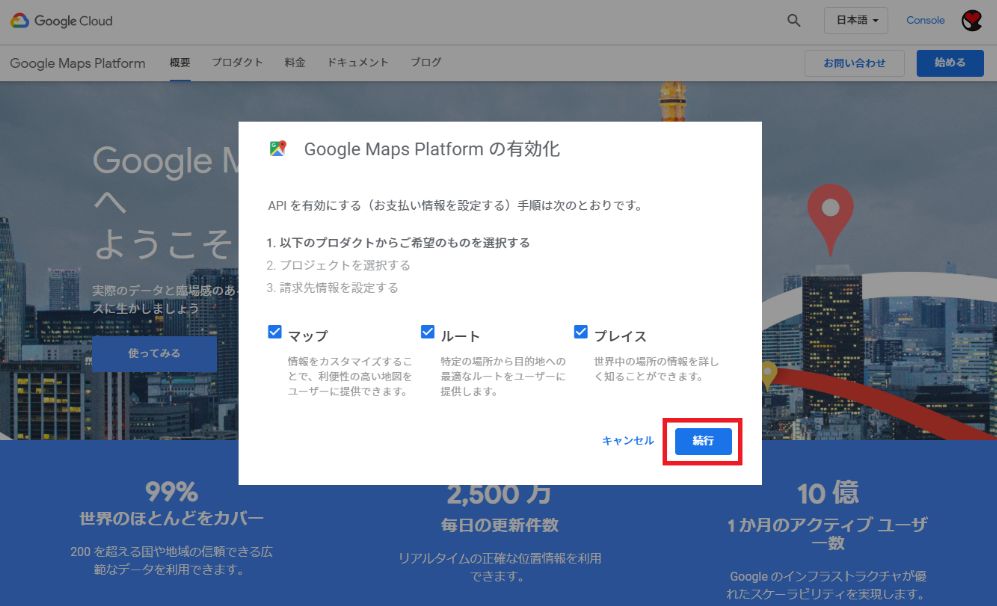
「Google Maps Platform の有効化」のダイアログが表示されたら、
・マップ
・ルート
・プレイス
の3つすべてにチェックを入れて、「続行」ボタンをクリックします。

プロジェクトの作成
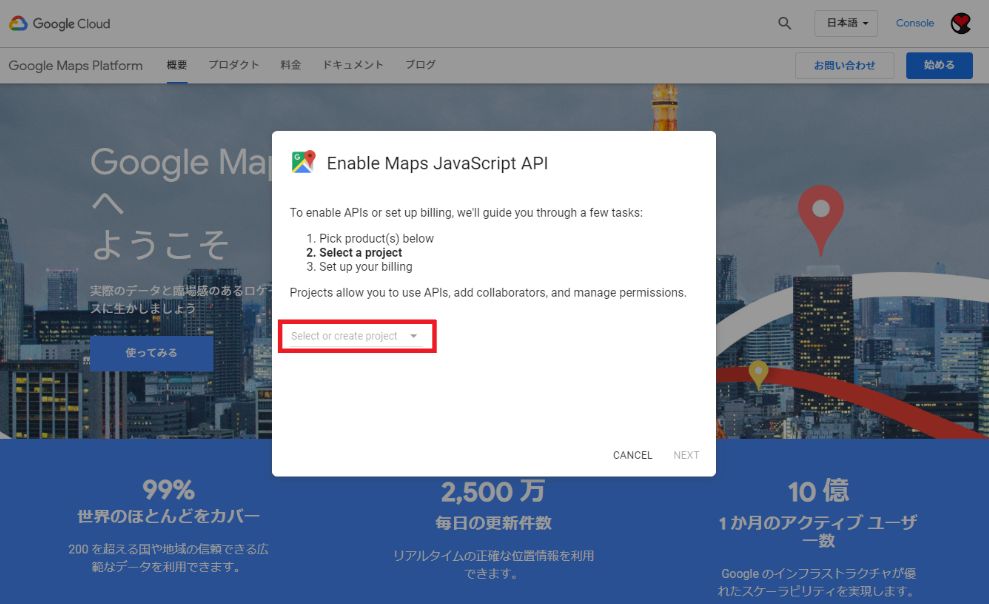
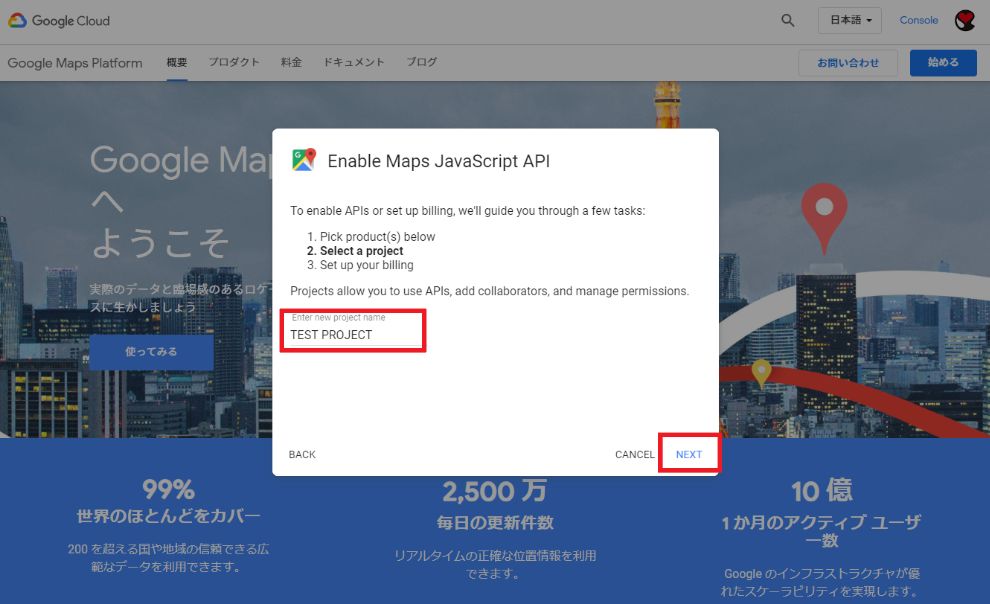
次に「Enable Maps JavaScript API」のダイアログが表示されたら、「Select or create project」のプルダウンで「+Create a new project」を選択し、「NEXT」をクリックします。

「Enter new project name」の欄に、任意のプロジェクト名を入力します。
今回は、テスト用プロジェクトとして「TEST PROJECT」と命名しておきます。
入力したら「NEXT」をクリックします。

「プロジェクト請求の有効化」ダイアログが表示されますが、ここでは一旦「キャンセル」で進みましょう。
後ほど設定します。

APIの設定
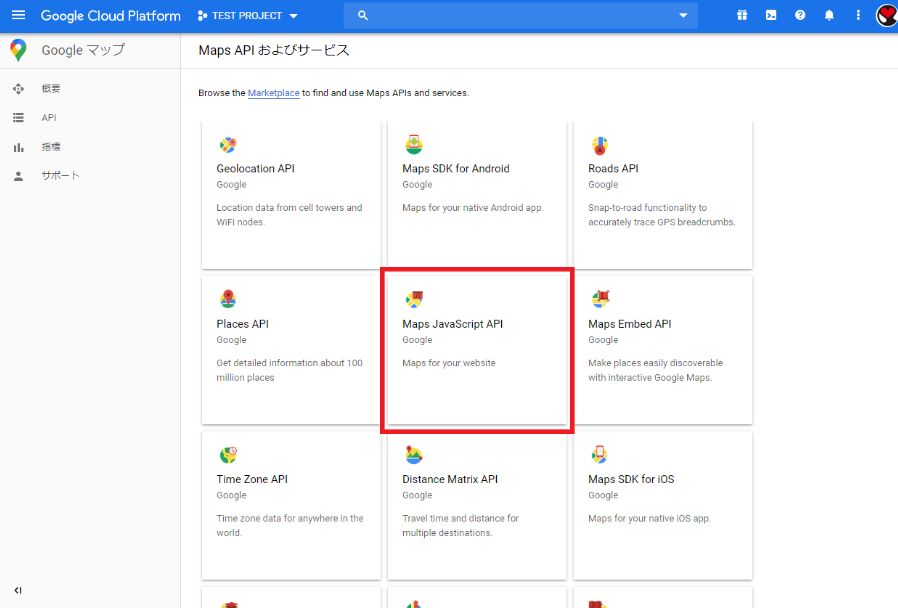
「Maps およびサービス」画面に遷移しますので、「Maps JavaScript API」をクリックします。

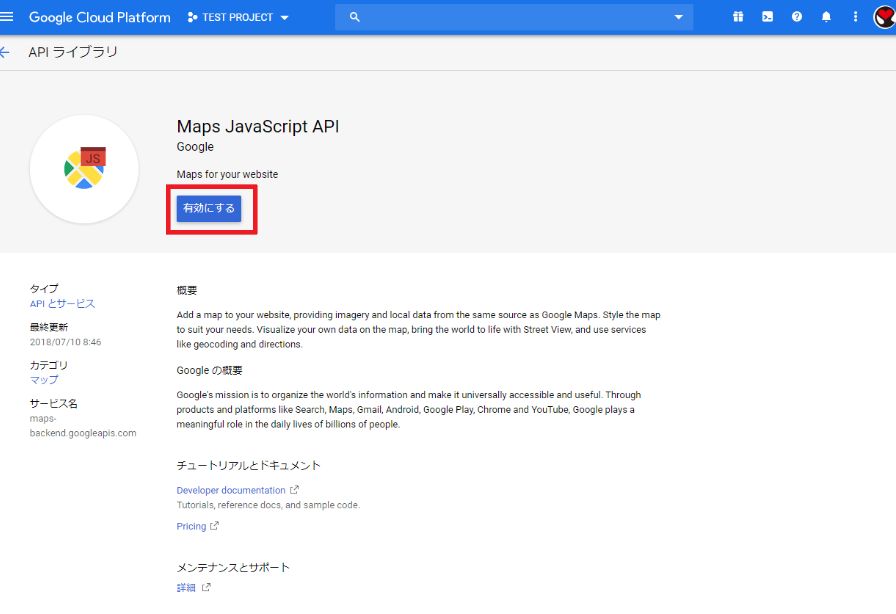
「APIライブラリ」画面で「有効にする」をクリックして、Maps JavaScript APIを有効にします。

APIキーと認証情報の登録
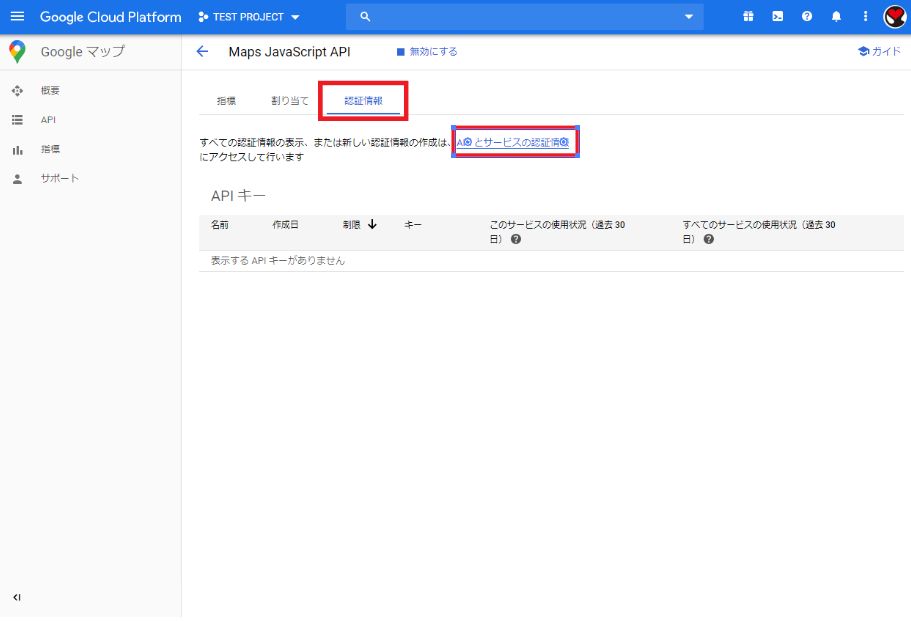
次の画面で、上部「認証情報」タブをクリックし、その下の「APIとサービスの認証情報」をクリックします。

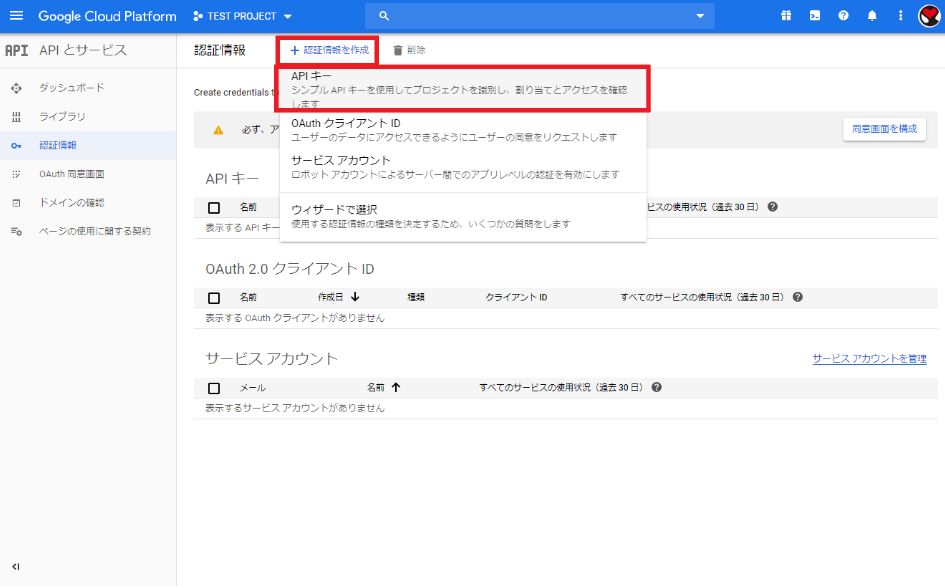
「認証情報ページ」に遷移したら、ページ上部の「+認証情報を作成」をクリックするとメニューが出てきますので、一番上の「APIキー」を選択します。

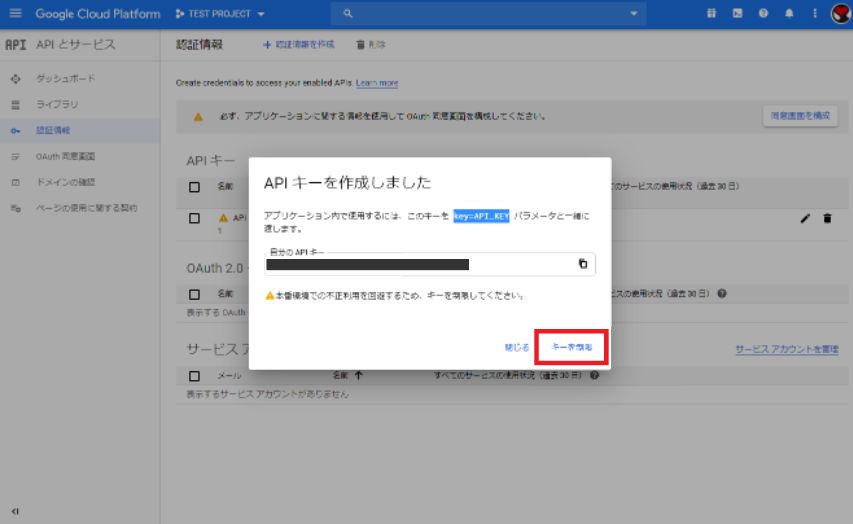
「APIキーを作成しました」というダイアログが表示され、大文字小文字英数字が羅列されたAPIキーが発行されます。
が、現時点ではまだ使用できないので、ここで控えたりコピーしておいたりせずに、「キーを制限」をクリックします。

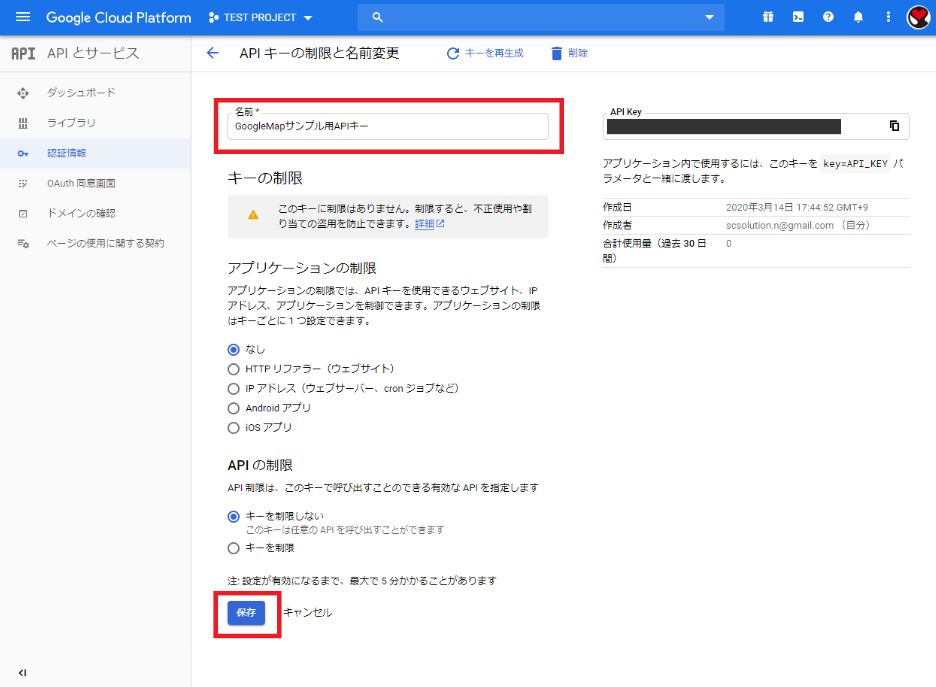
「APIキーの制限と名前変更」ページに遷移したら、「名前*」の欄に任意の名前を入力し、他はそのままで「保存」ボタンをクリックします。

ここまで終了したら、最後にプロジェクトの請求先情報の登録を行わないと、APIキーは有効になりません。
APIキーを取得したのにGoogleMapが表示されない、という状況の原因のひとつに、この請求先情報が登録されていない場合がありますので、必ず行ってください。
請求先情報の登録
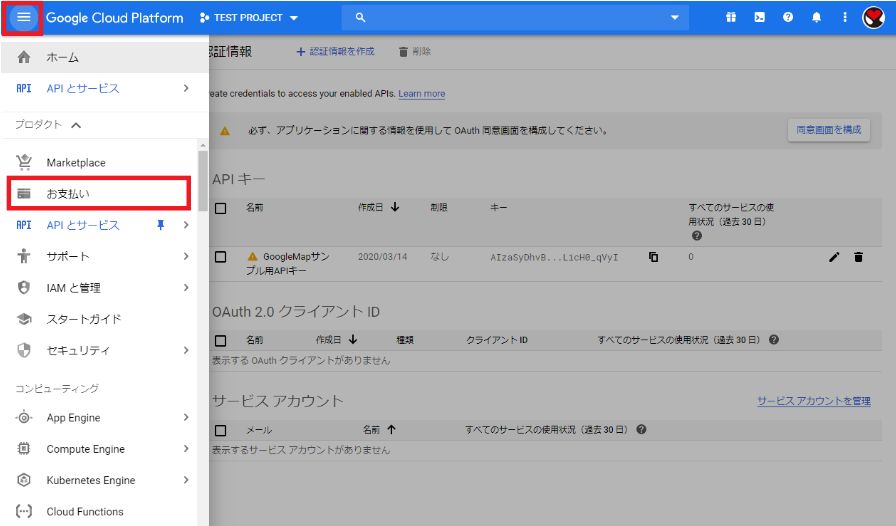
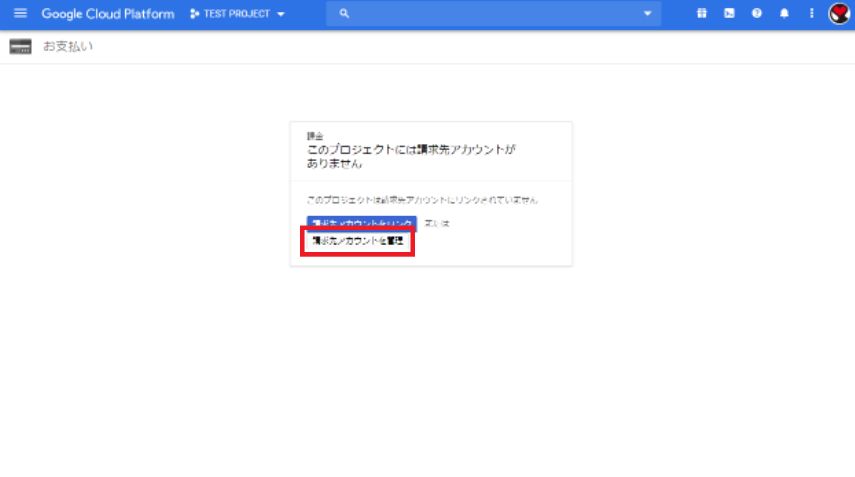
画面左上のハンバーガーメニューより「お支払い」をクリックします。

お支払い画面にて、「請求先アカウントを管理」→「請求先をクリックします。

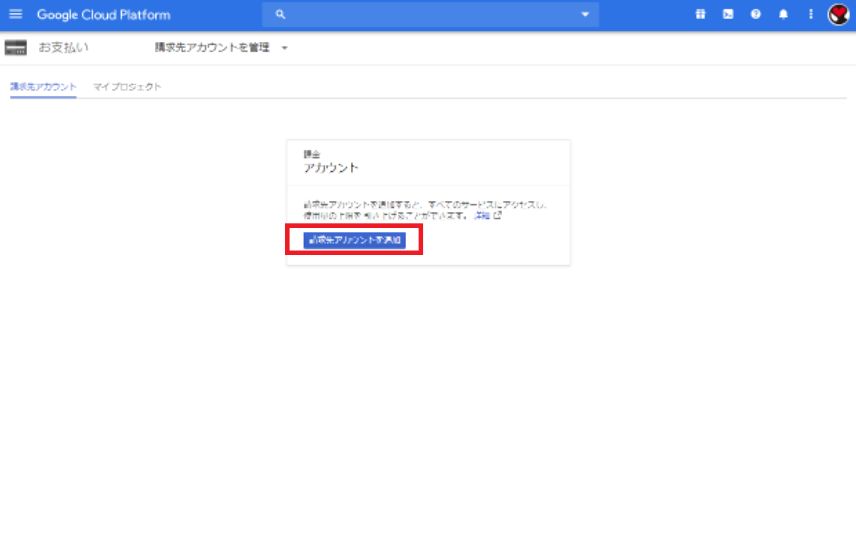
続いて、「請求先アカウントを追加」をクリックします。

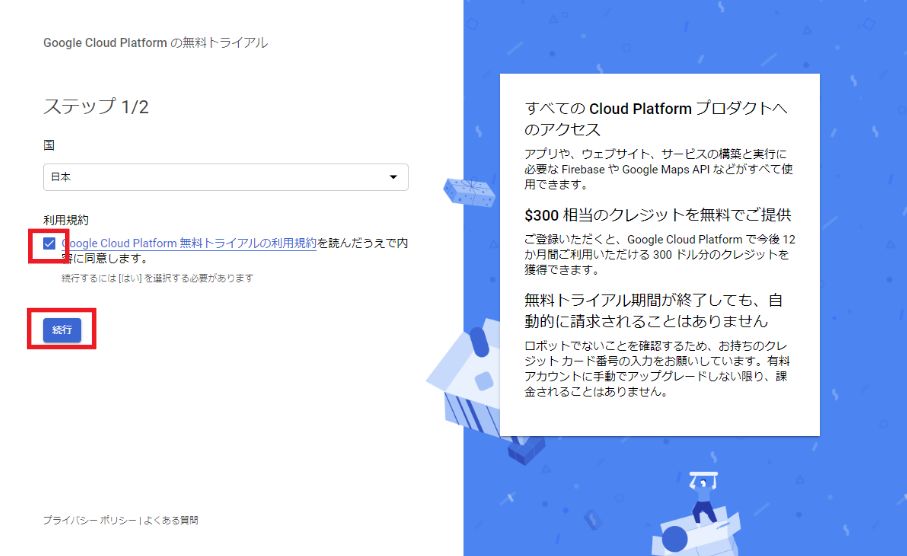
次のステップで、国は「日本(デフォルト)」を選択し、利用規約にチェックを入れて、「続行」をクリックします。

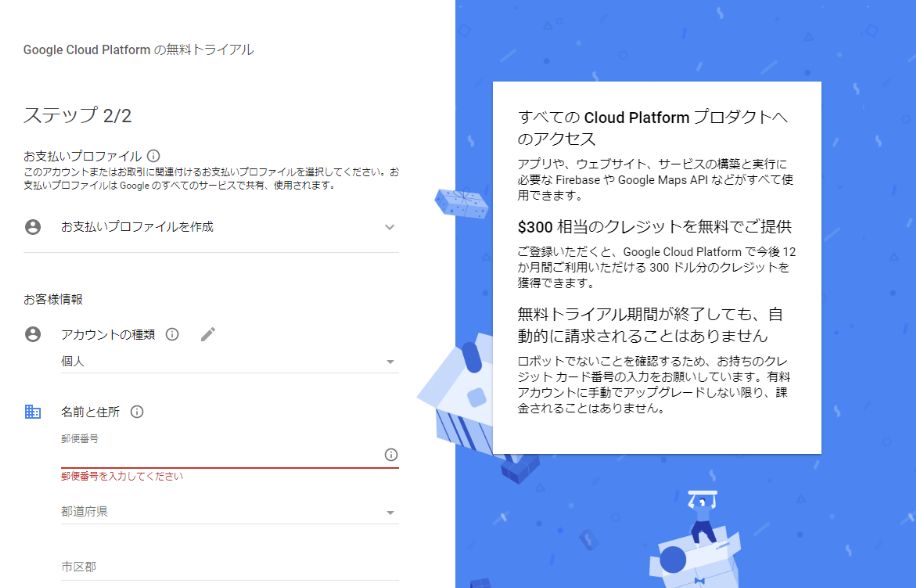
次のステップでは、名前や住所、クレジットカード情報を登録します。
クレジットカード情報は必須事項ですので、クレジットカードを準備してから進んでください。
右側注意書きにも書いてあるように、登録したからといって勝手に課金されることはありません。
入力が終わったら、一番下の「無料トライアルを開始」ボタンをクリックします。

以上で、APIキーの準備は完了です。

[the_ad id=”213″]
APIキーの確認
取得したAPIキーの確認は、Google Cloud Platform から確認できます
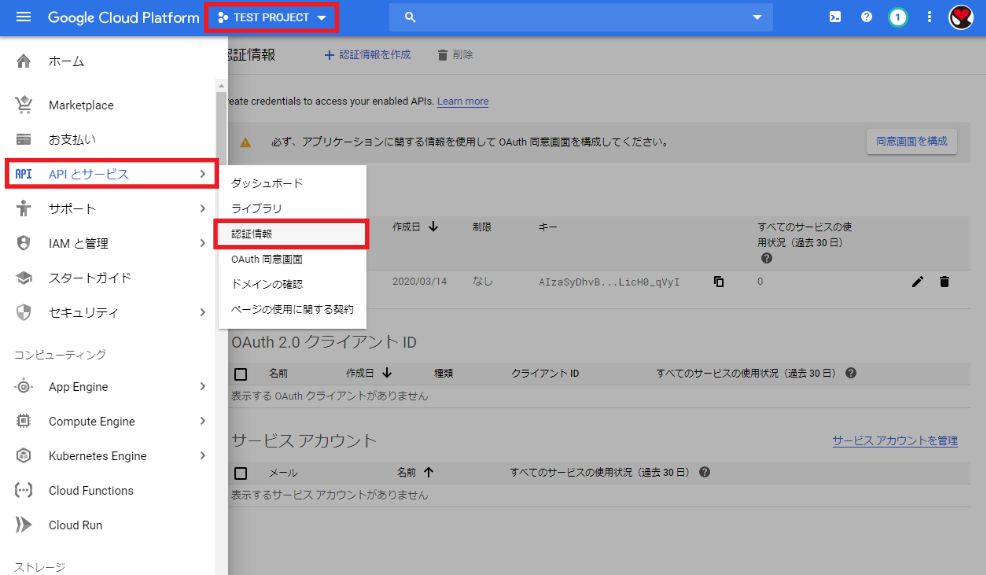
Google Cloud Platform に接続し、画面上部(青い部分)のセレクトボックスで、前項で作成したプロジェクトを選択します。
次に、左メニューの「APIとサービス」→「認証情報」をクリックします。

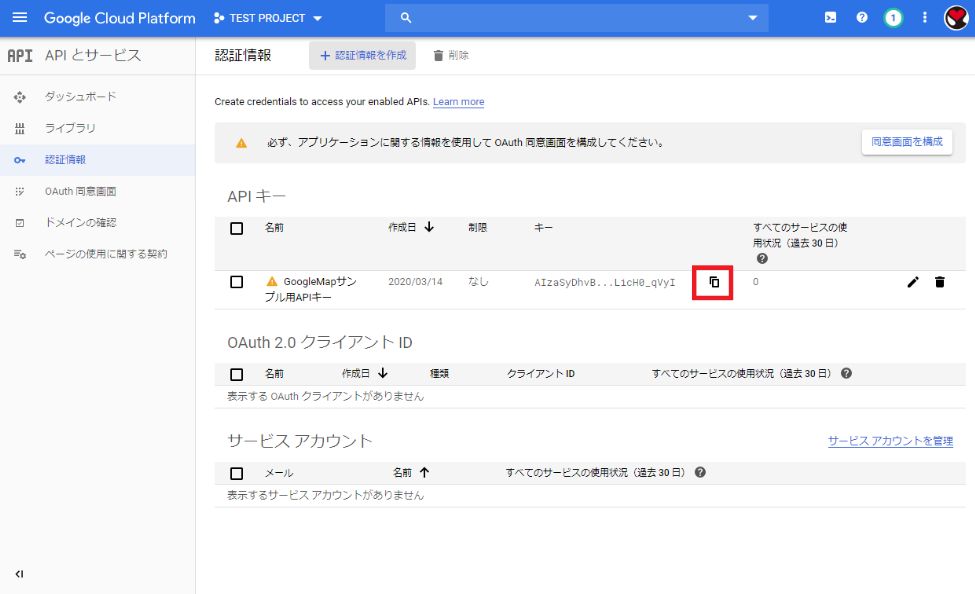
認証情報ページの「APIキー」のところに、作成したAPIキーが表示されています。
そこの「キー」欄にある、□マークのところをクリックすると、APIキーがクリップボードにコピーされますので、実際に使用するコードに貼り付けて使いましょう。

[the_ad id=”213″]
Google Mapの作成コード
さて、ここでようやくGoogleMapを作成&カスタマイズするscriptコードをご紹介します。
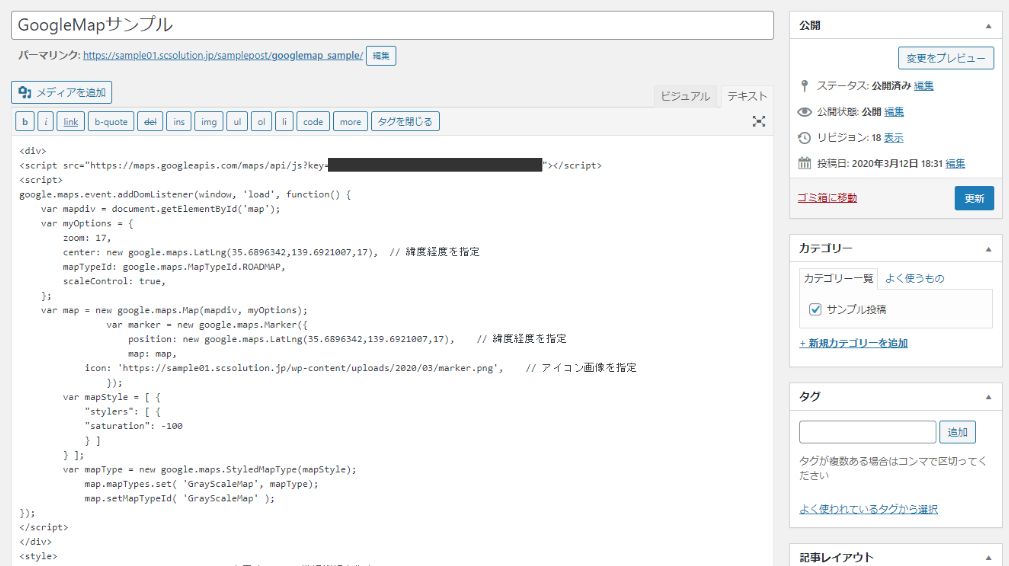
基本的には、下にあるコードの2行目「{{APIキー}}」をご自身で取得したAPIキーに書き換えてあげるだけで、このまま投稿画面(テキストエディタ)に貼り付けるだけで表示されます。
<div>
<script src="https://maps.googleapis.com/maps/api/js?key={{APIキー}}"></script>
<script>
google.maps.event.addDomListener(window, 'load', function() {
var mapdiv = document.getElementById('map');
var myOptions = {
zoom: 17,
center: new google.maps.LatLng(35.6896342,139.6921007,17), // 緯度経度を指定
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(mapdiv, myOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(35.6896342,139.6921007,17), // 緯度経度を指定
map: map,
icon: 'https://sample01.scsolution.jp/wp-content/uploads/2020/03/marker.png', // アイコン画像を指定
});
var mapStyle = [ {
"stylers": [ {
"saturation": -100
} ]
} ];
var mapType = new google.maps.StyledMapType(mapStyle);
map.mapTypes.set( 'GrayScaleMap', mapType);
map.setMapTypeId( 'GrayScaleMap' );
});
</script>
</div>
<style>
.gmap{ width: 100%;height:400px; /* 表示するMapの横幅縦幅を指定 */ }
</style>
<div class="gmap_wrap"><div id="map" class="gmap"></div></div><div class="gmap_wrap"><div id="map" class="gmap"></div>
</div>このコードはjavascriptで書かれていますが、下の画像のようにテキストエディタに貼り付けても表示できます。
※1行目と最終行の<div>~</div>の囲みは、テキストエディタで表示させるためのタグです。

まとめ
今回はグレースケール(白黒表示)にするのと、アイコン画像を変更してみました。
アイコン画像は、お店や会社のロゴマークを使って作ると、さらに良いデザインになります。
色味や表示方法の細かい設定もできますので、調整方法の具体的なコードについては、以下サイトで微調整可能です。
Styling Wizard:Google Maps APIs
https://mapstyle.withgoogle.com/
日本語化されていませんが、道路や建物の表示も調整できますので、ぜひ試してみて下さい。