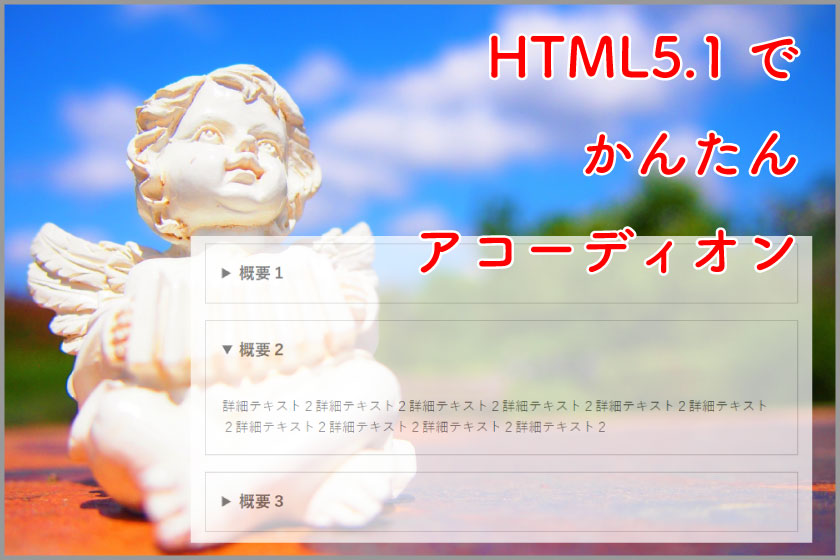
「よくある質問」のページなどでよく使われるアコーディオン。
見出しをクリックすると、長い説明文が下にピローンと出てくるやつです。
長い説明文をアコーディオン(折りたたみ)にすることで、だらだらと長いページもスッキリなりますし、見ているユーザーも目的の内容が探しやすく、利便性も上がります。
動きがあるものなので難しそうに見えますが、実はすごく簡単に実装できちゃいます。
今までは、jQueryやCSSに細かく記述して実現していたので、少し難易度が高そうなイメージですが、HTML5.1の登場で、簡単にタグだけで実現できるようになりました。
detailsタグとsummaryタグ
HTML5.1で新しく追加になった<details>タグと<summary>タグを使うだけで、アコーディオンのように詳細情報を非表示にすることが出来ます。
とりあえず実装
まずは、以下のソースコードで実装してみましょう。
<details>
<summary>概要1</summary>
詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1
</details>
<details>
<summary>概要2</summary>
詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2
</details>
<details>
<summary>概要3</summary>
詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3
</details>簡単すぎてびっくりですね!
このソースコードを書くだけで、とりあえずのアコーディオンっぽい感じができます。
概要1
詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1
概要2
詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2
概要3
詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3
これでアコーディオンの動きはできているので、あとはCSSで見た目を整えていきます。
CSSで見た目を整える
details {
border: 1px solid #ccc;
}
details:not(:last-child) {
margin-bottom: 20px;
}
details summary {
cursor: pointer;
padding: 20px;
font-size: 1.2rem;
font-weight: bold;
}
details summary::before {
margin-right: 20px;
}
details p {
margin: 0;
padding: 20px;
}背景色やマージン、ボーダーを少し調整してあげるだけで、見た目も見やすくなりました。
一番重要なのは
cursor: pointer;
で、マウスカーソルをポインターに変更してあげることを忘れずにしてください。
概要1
詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1詳細テキスト1
概要2
詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2詳細テキスト2
概要3
詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3詳細テキスト3
まとめ
今回ご紹介したアコーディオンの方法は、一番シンプルで簡単な方法になります。
さらに動きやアニメーションを付けようとすると、jQueryやCSSでのやり方でなければ出来ませんが、このちょっとした方法を取り入れただけでも、動きのある見やすいサイトになることは間違いなしです。
少し説明文が長すぎると感じる部分や、メニュー部分などに取り入れてみましょう。